HTML Table, APIs, and Coding
Commands for coding and fetching APIs in HTML
| Time | All-time Cases | Recorded Deaths | Active Cases |
|---|
| Country | All-time Cases | Recorded Deaths | Active Cases |
|---|
Hacks: Breaking Down the Code

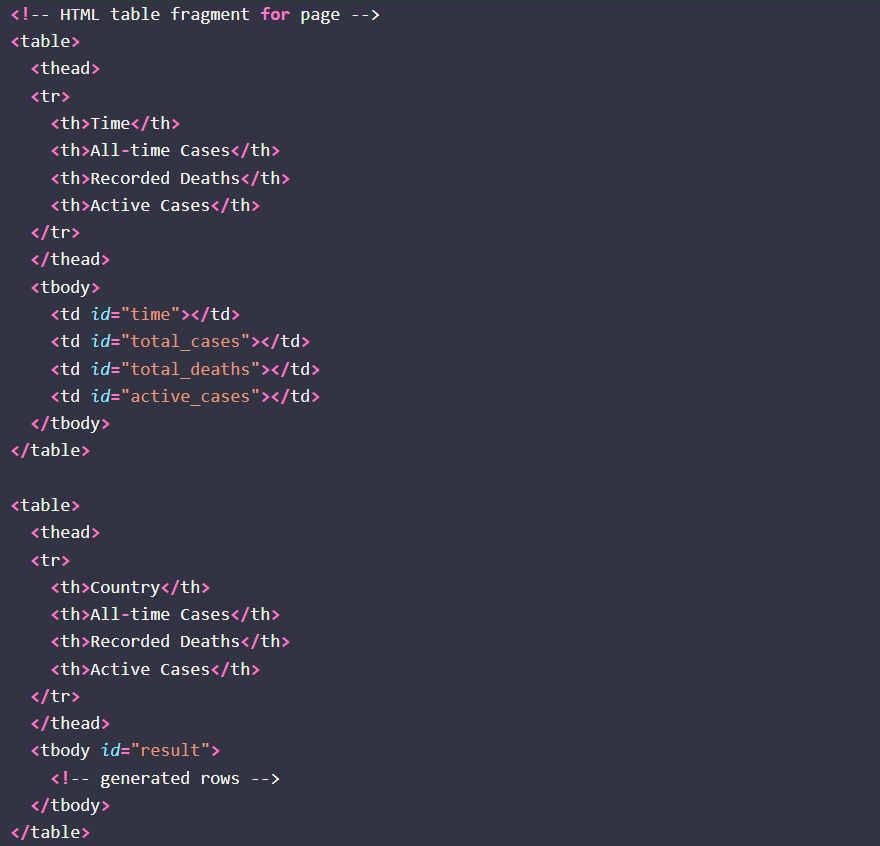
- This first part is a Table, Th is table header, and we can see that the table has 4 columns: “time” “all time cases “ “Recorded Deaths” and “Active cases”. td is the table data and it gives 4 IDs: time, total cases, total deaths, and active cases. Each ID stores the data that is fetched by dcoument.getElementByID (later in the code) for time, total cases, total deaths, and active cases. To make the world data table.
- The country data table does the same process for the headers, however it has an ID “result” which is returned by the upcoming data.

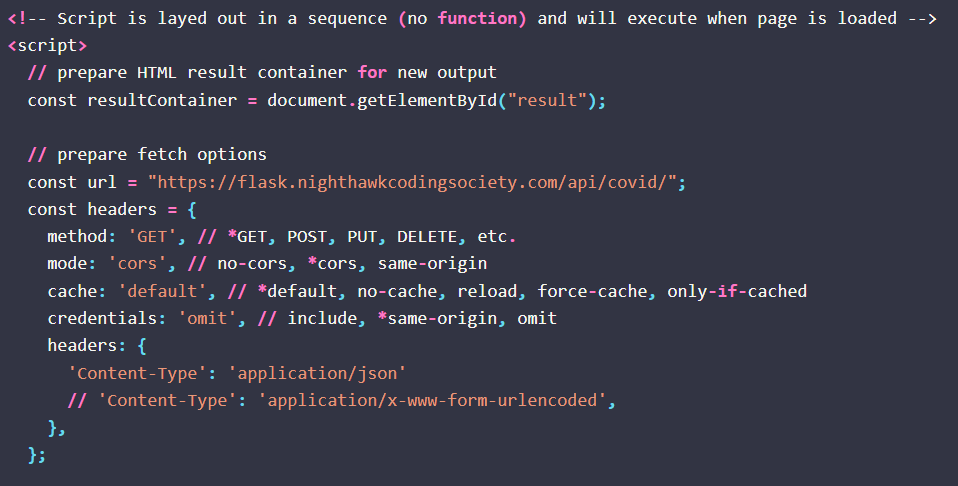
- <”Script”> makes it in javascript
- const url: stores the link inside a variable called “url” and uses the fetch command (further down) to take that link (url) and use the headers that are in the json file and takes their values and puts them in the table that was just made.

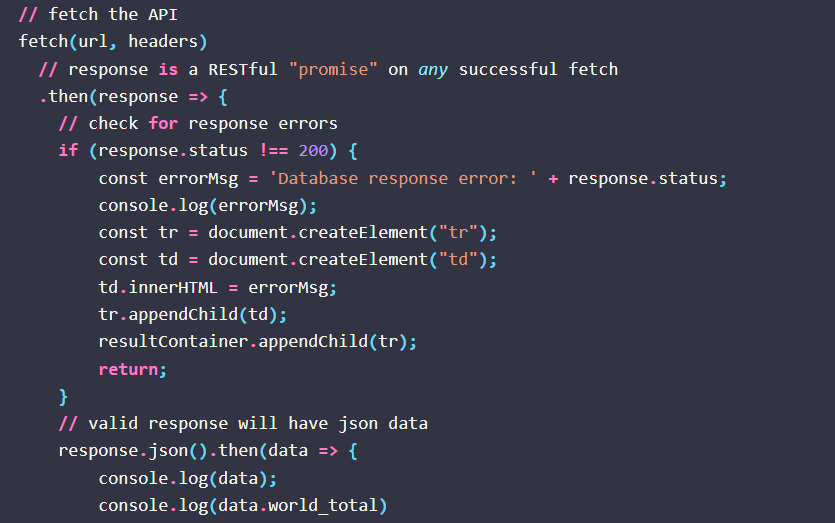
- fetches the links to get the headers from URl
- const errorMsg disregards the Database response error
- if (response.status…) instead of breaking down the whole code, it eliminates that specific error .
- then returns the result.container for the country data table.

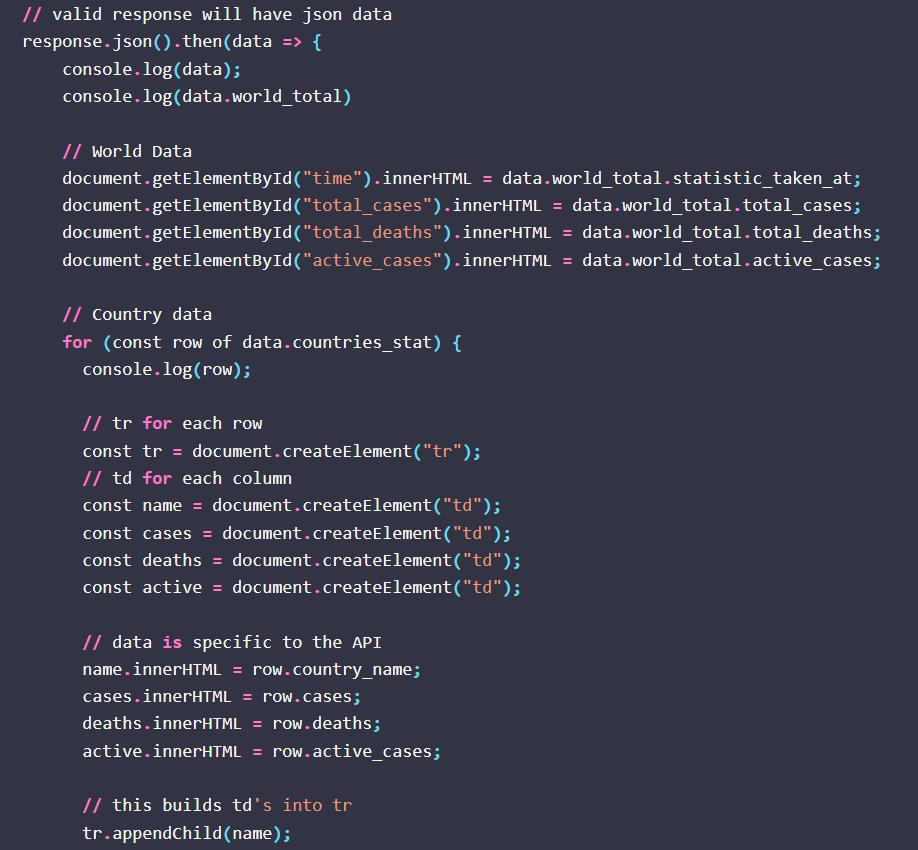
- response.json and console.log take the data from the URL that is in the form of a json file.
- the document.getElementBYID takes specific data for each ID of the world data table (time, total cases, total deaths, active cases)
- country data is in the form of a for loop under an HTML contianer called result.container that makes a new row in the country data table for each data point that the country data api link gives us.
- tr.append builds a row from each table data which is then added to the HTML container with resultContainer.appendChild(tr);

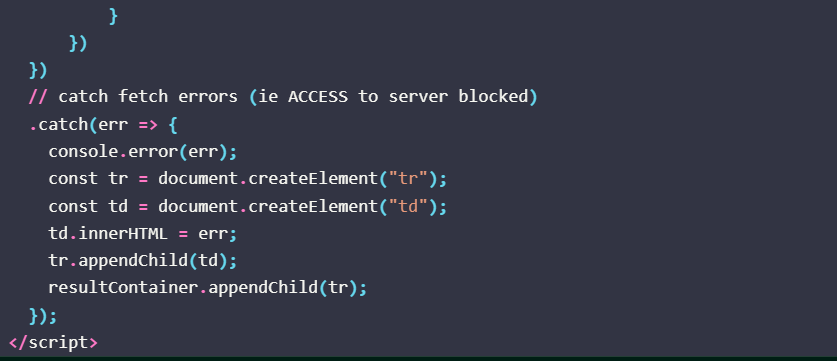
- Finally .catch(err =>{ catches every error in the code, and instead of breaking the whole code, it just tells you what the specific error is
- If this was not here, then (if there was an error) the whole output would be blank.